本文最后更新于 2023-12-25T22:28:45+08:00
1.安装aplayer插件
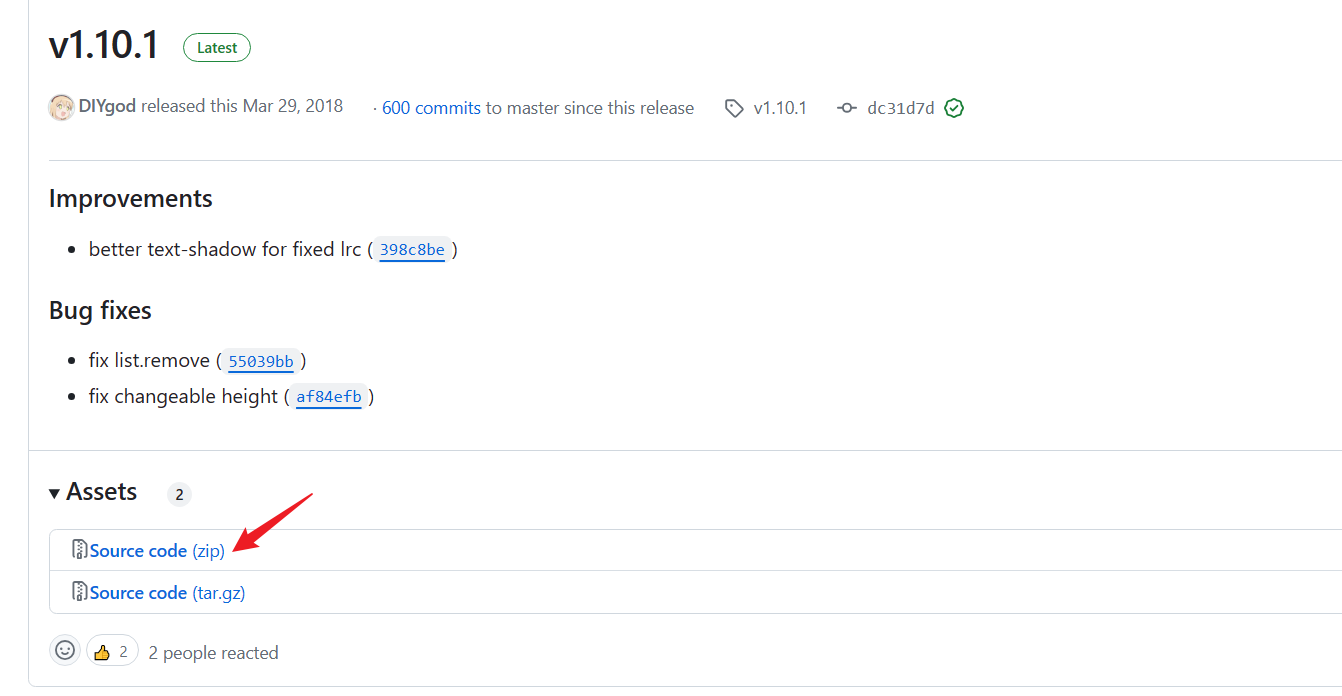
下载地址

下载完毕之后,复制压缩包中的dist文件夹到主题目录下的source下


在主题目录中找到_config.yml文件,进行添加如下内容:

1
2
3
4
5
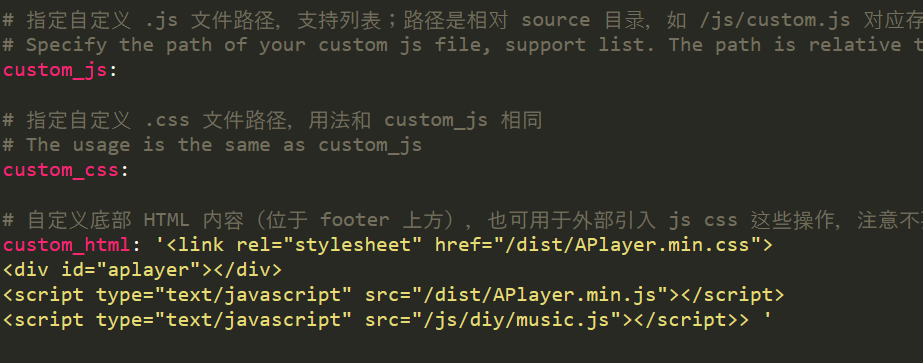
| # 自定义底部 HTML 内容(位于 footer 上方),也可用于外部引入 js css 这些操作,注意不要和 post.custom 配置冲突
custom_html: '<link rel="stylesheet" href="/dist/APlayer.min.css">
<div id="aplayer"></div>
<script type="text/javascript" src="/dist/APlayer.min.js"></script>
<script type="text/javascript" src="/js/diy/music.js"></script>> '
|
2. 配置JS组件
在js文件夹中新建一个diy文件夹,在diy文件夹中新建一个music.js文件。

对music.js文件进行如下编辑:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| const ap = new APlayer({
container: document.getElementById('aplayer'),
fixed: true,
autoplay: true,
audio: [
{
name: "红昭愿",
artist: ' 音阙诗听',
url: 'https://m701.music.126.net/20231224185423/d4372d272831c6a1cc3e21975ba409ec/jdymusic/obj/wo3DlMOGwrbDjj7DisKw/28481666980/ce44/16ac/7e54/004d523aa11440c15a2fb265404a2614.mp3',
cover: 'http://p1.music.126.net/8ltR3o9R8uJ9_5Cc71cDhA==/109951162951242154.jpg?param=177y177',
},
]
});
一般只修改name、artist、url、cover即可
|
3. 找寻音乐链接(下面的以对网易云歌曲为例)
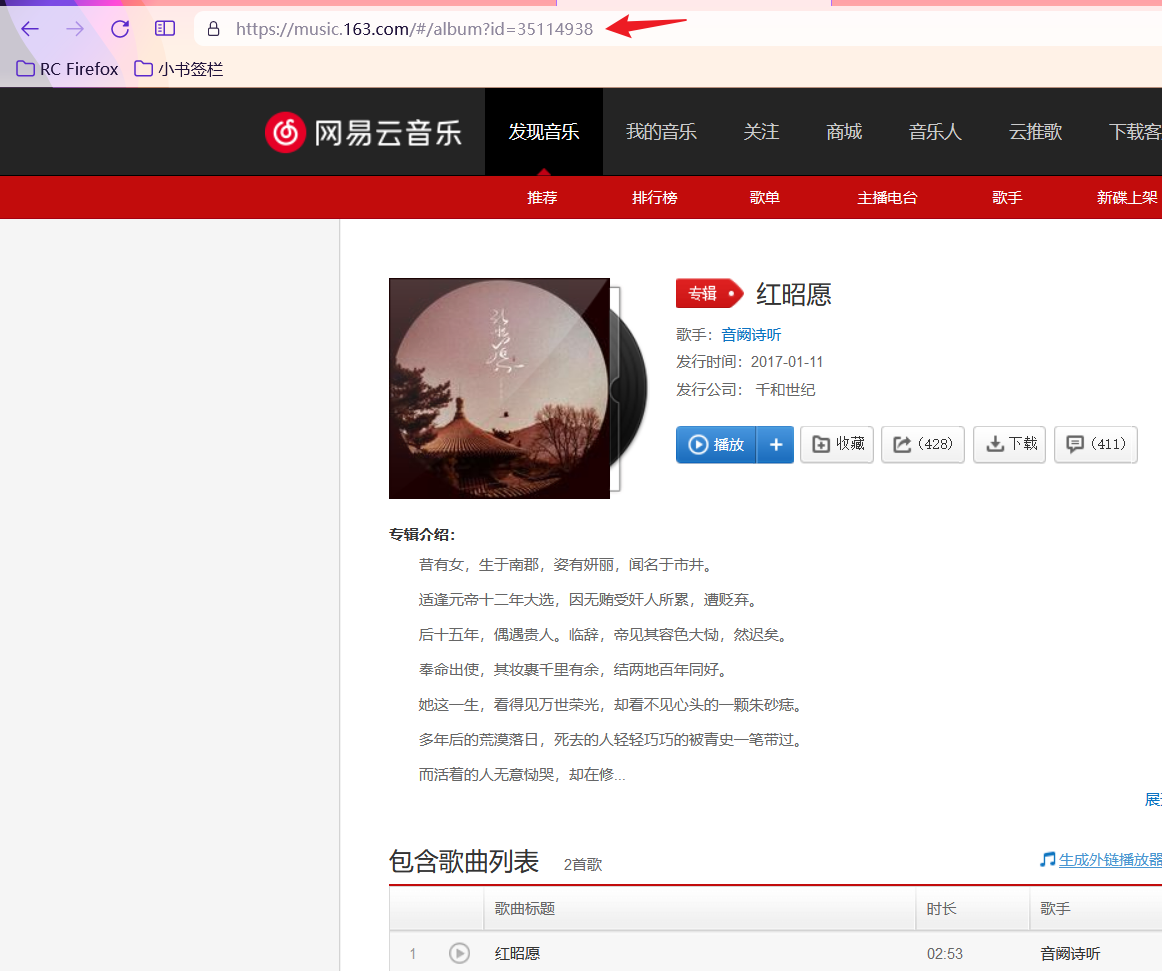
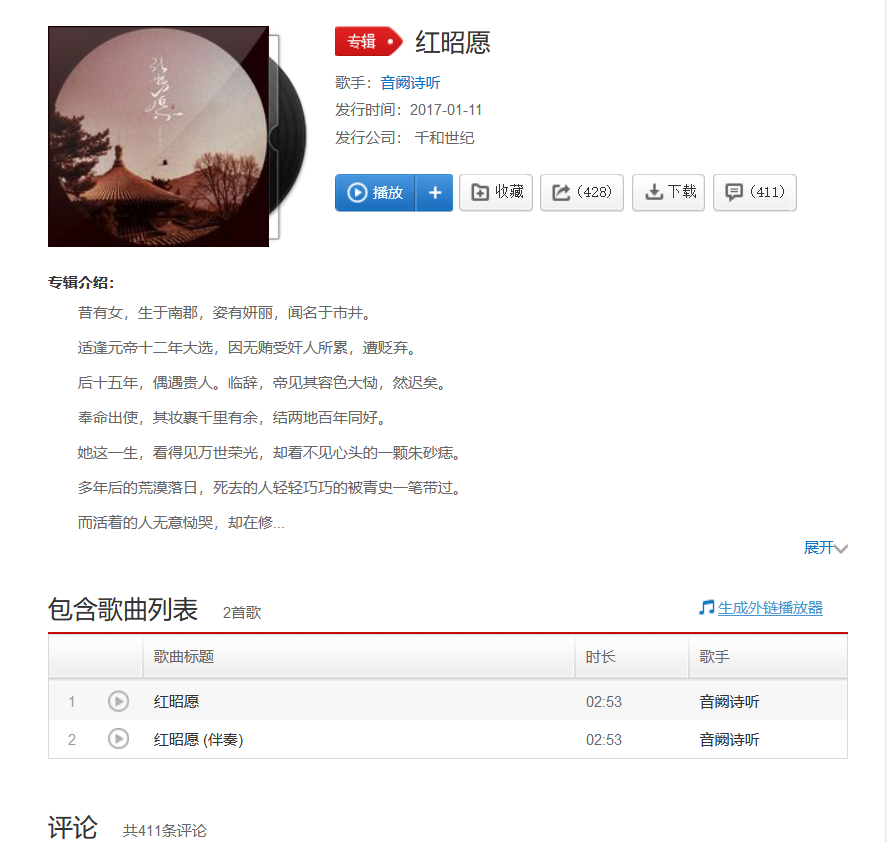
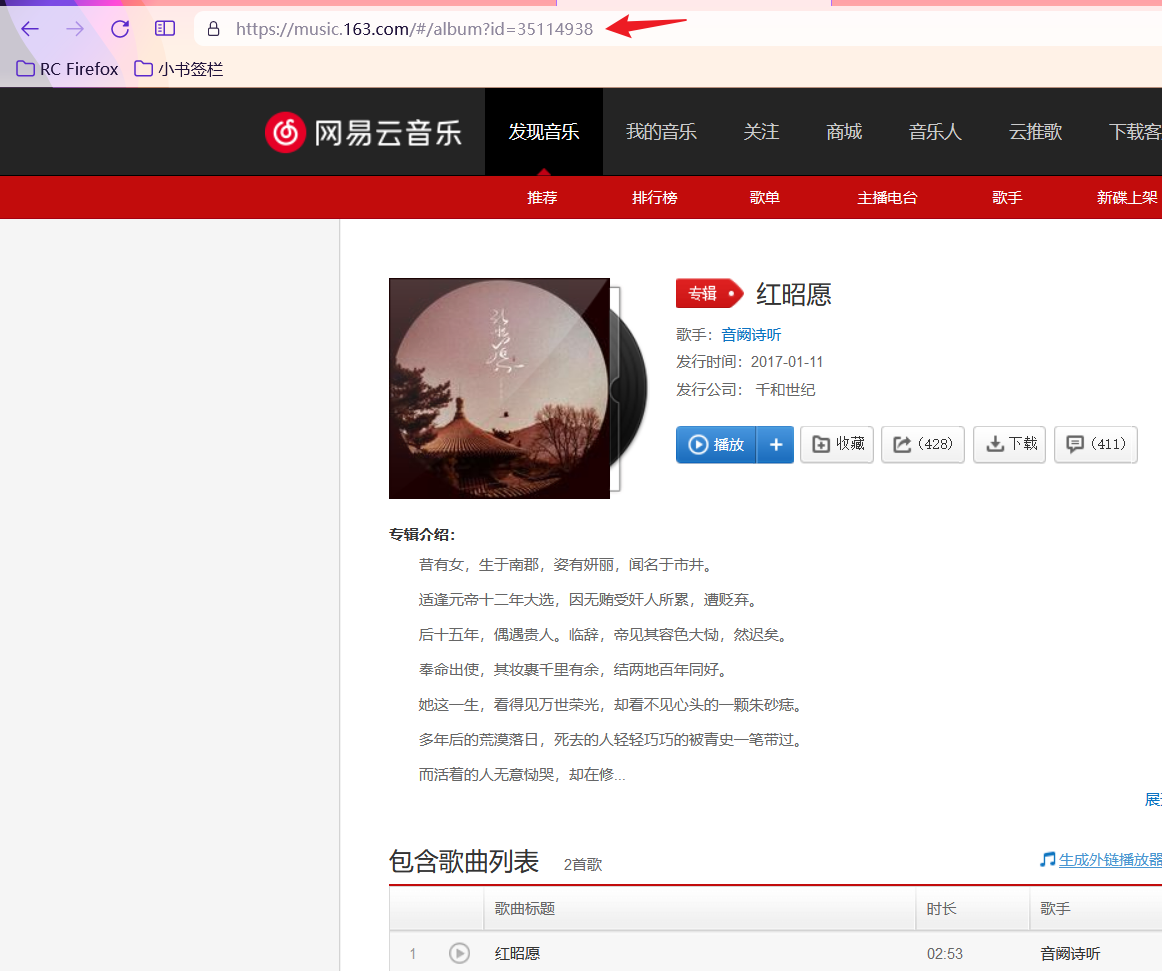
打开网易云音乐网页版,随便找到一首歌,播放。它的url形如:https://music.163.com/#/album?id=35114938。
方法一: 直接获取

然后将前者的id值套用到后者链接中xxxxxx位置 http://music.163.com/song/media/outer/url?id=xxxxxxx.mp3 。也就是我们要填的url。对于获取cover,直接在网页版的封面图片上右击复制图像链接即可获得。(有的歌曲可以找到对应的url真实链接)
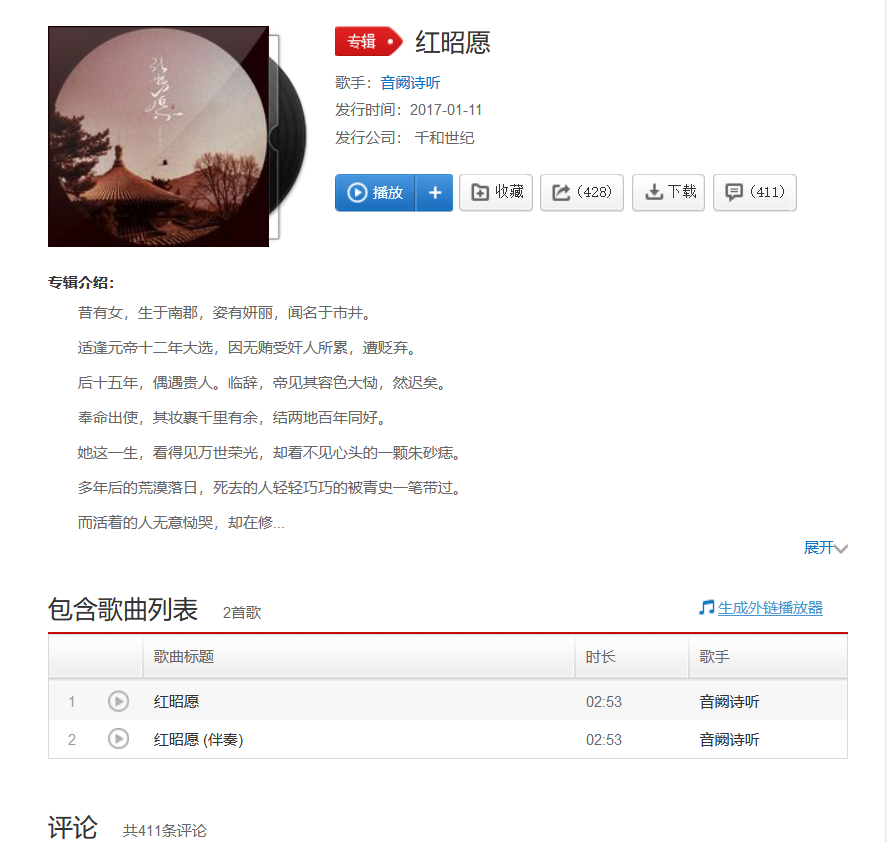
方法二: 点击下面的生成外联播放器


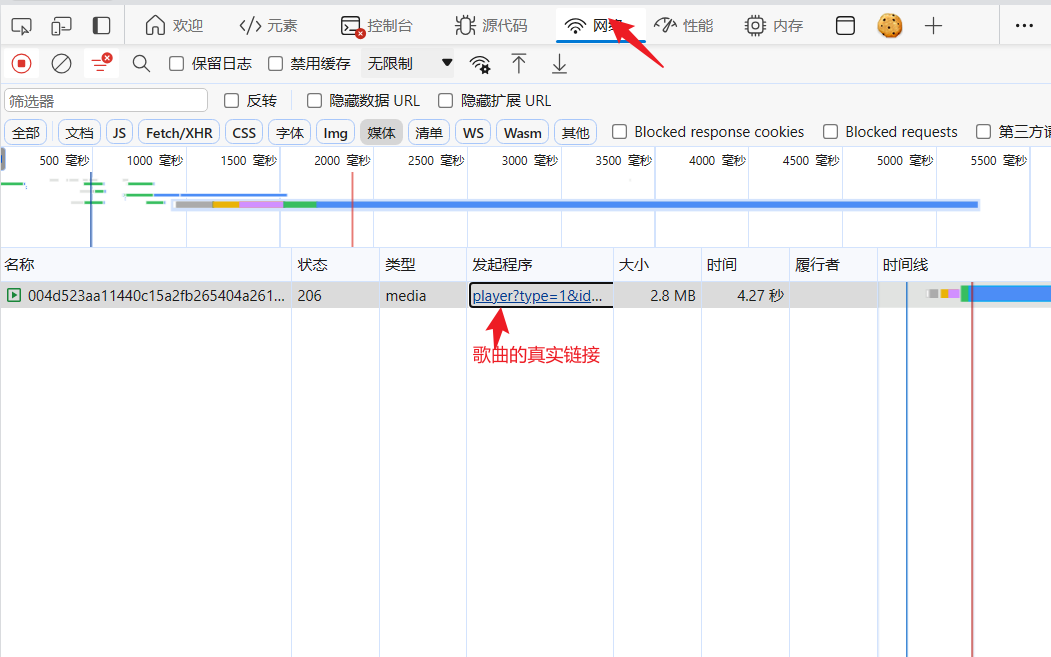
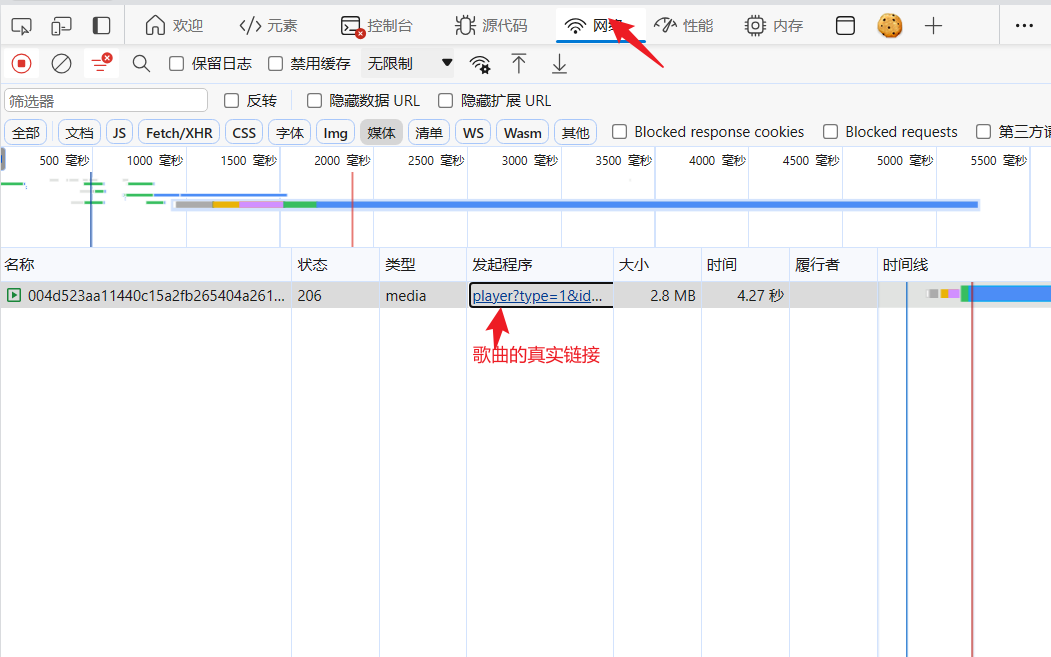
按F12调出开发者工具,依次点击网络、媒体找到歌曲的真实链接地址。复制链接地址,填写music.js中。